
近几个月发现空间经常很慢,特别是WordPress响应非常迟钝,但一直懒得动它。 前几天实在受不了,正巧看到一个特价的vps,就用paypal支付了$,买了一个. 搞好了系统,配置好环境,就在准备迁移WordPress数据的时候,偶然看到一个文章,说近来几个月很多人的WordPress都是变的很慢。 查了查相关文章,跟google被墙有关,原因是wp的字体加载的都是 在google托管的,还有些js,css脚本等等,比如:
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300,400,600&subset=latin,latin-ext' rel='stylesheet'> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"> <script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js?ver=3.4.2'></script>
这样 googleapis.com,googlecode.com 无法联通,自然相关引用的字体,脚本也都无法加载,只有等待主机超时, 所以WordPress都变的很慢。 知道问题所在就处理它。
[ 只解决最影响加载速度的字体就可以了 ]
1。不使用google字体
编辑主题的 functions.php文件,在末尾添加以下代码:
//禁用Open Sans
class Disable_Google_Fonts {
public function __construct() {
add_filter( ‘gettext_with_context’, array( $this, ‘disable_open_sans’ ), 888, 4 );
}
public function disable_open_sans( $translations, $text, $context, $domain ) {
if ( ‘Open Sans font: on or off’ == $context && ‘on’ == $text ) {
$translations = ‘off’;
}
return $translations;
}
}
$disable_google_fonts = new Disable_Google_Fonts;
这里提供了由360网站卫士CDN驱动的常用前端公共库以及和谐使用Google公共库&字体库的调用方法
下面的方法2,3是使用 – 360网站卫士常用前端公共库CDN服务 替换 google的对应引用地址。
2。手动修改替换引用地址
打开wordpress文件: wp-includes/script-loader.php
搜: fonts.googleapis.com
替换:fonts.googleapis.com替换为 fonts.useso.com ,保存文件,发现问题解决了。
原理就是用360来加速google字体。
速度很好,360的加速很快。
3。使用插件
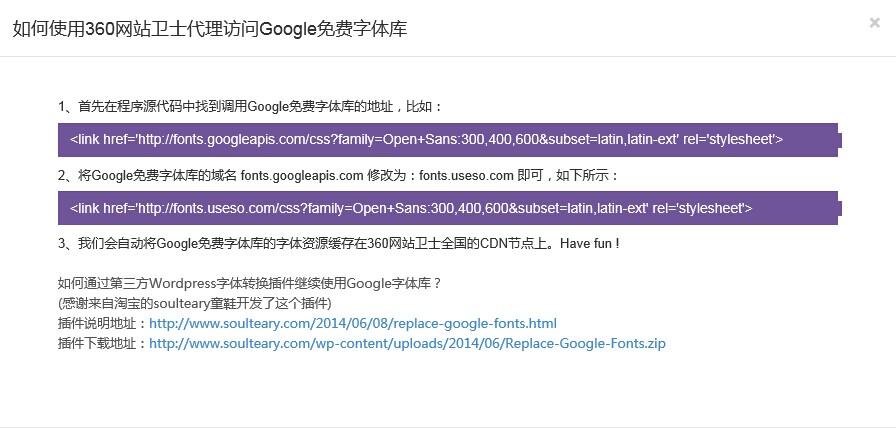
如何通过第三方Wordpress字体转换插件继续使用Google字体库? (感谢来自淘宝的soulteary童鞋开发了这个插件) 插件说明地址:http://www.soulteary.com/2014/06/08/replace-google-fonts.html 插件下载地址:http://www.soulteary.com/wp-content/uploads/2014/06/Replace-Google-Fonts.zip
—- P.S. 这样暂时就不用站点迁移了. 差点误会了服务商.
